Welcome to the No code news of February 2023. For the No code lovers, it's time for you to relax for five minutes. This news is full of new features that will make your work easier. So make yourself comfortable with your coffee and let's start with the new Bubble.
Bubble
A few months ago, we introduced Atomic Fusion as your ultimate component library. Well, Atomic Fusion is now available for everyone! To see more details about the tool → Atomic Fusion

Flutterflow
We still appreciate all these improvements at Flutterflow, we recap it all for you:

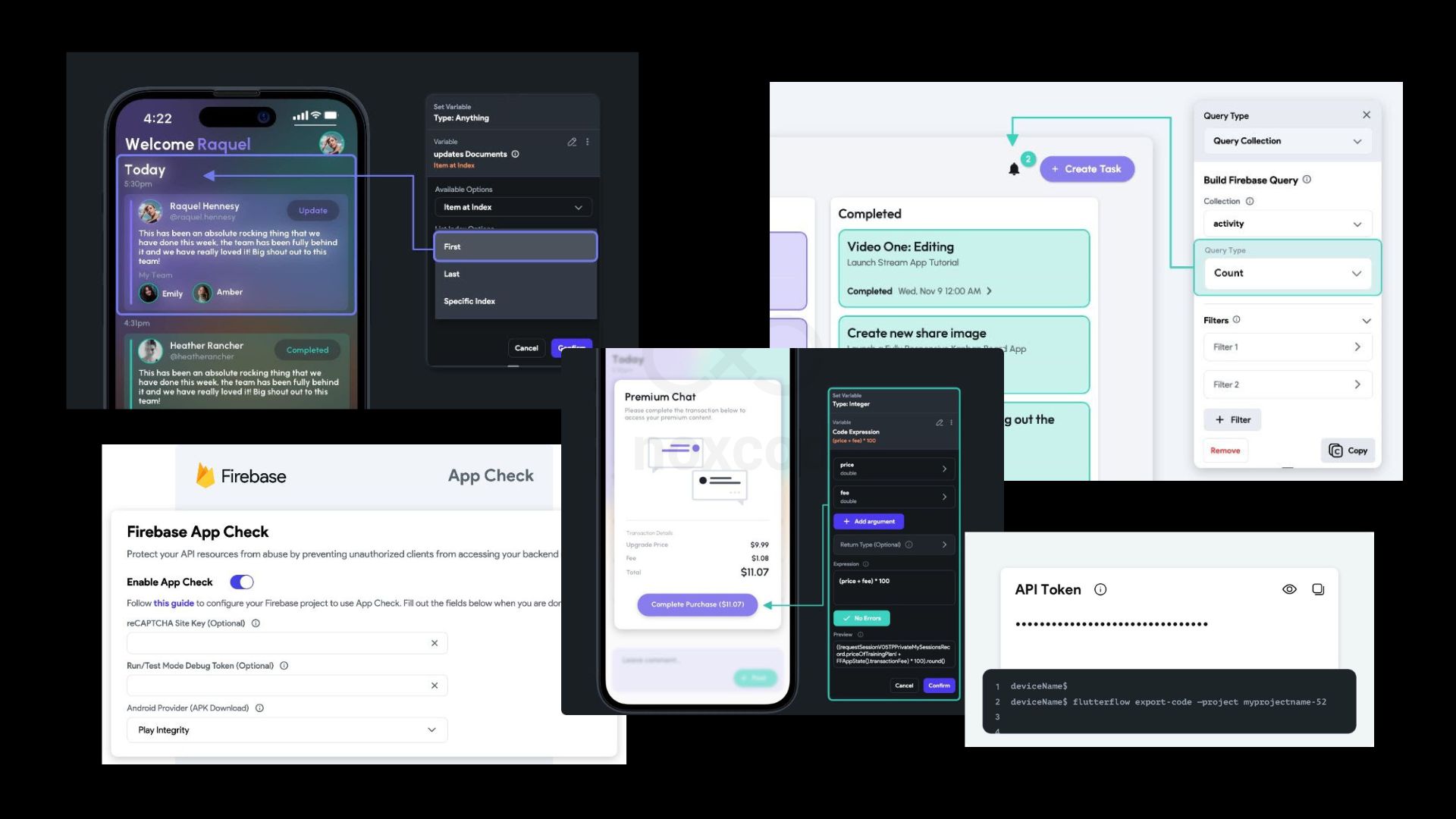
- Code expression : allows to pre-code your variables,
- Datatable : finally a scalable database,
- Firebase app check : to secure your app even better,
- Index In List Operations : no more code needed to index your elements,
- Export code Flutterflow with CLI : download and decompose your code,

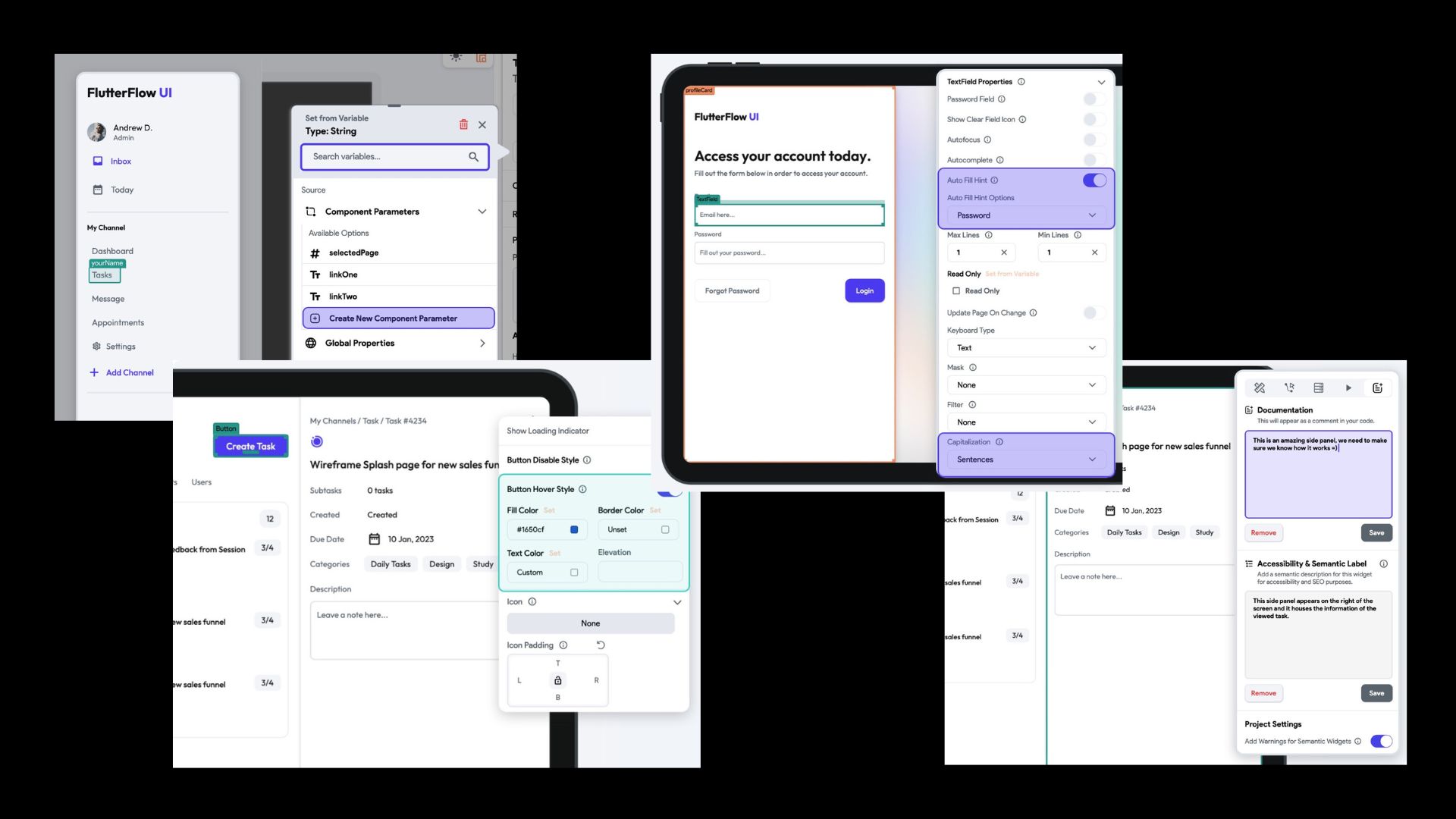
- Semantic Labels : allows to describe the widget object, which helps to make your app inclusive (easier to read for tools like VoiceOver),
- Autofill Hints For TextFields: makes form filling easier,
- Parameters improvement : create your own component parameters,
- Syle OnHover for your buttons: choose color, font and elevation,

- Update of the state management:
- Component state: access to the state of a widget
- Local page state : keep the state of a widget in a component page
- Major code Generator Refector: separation of pages and widgets into a state control and a UI control.
- Published app loads faster,
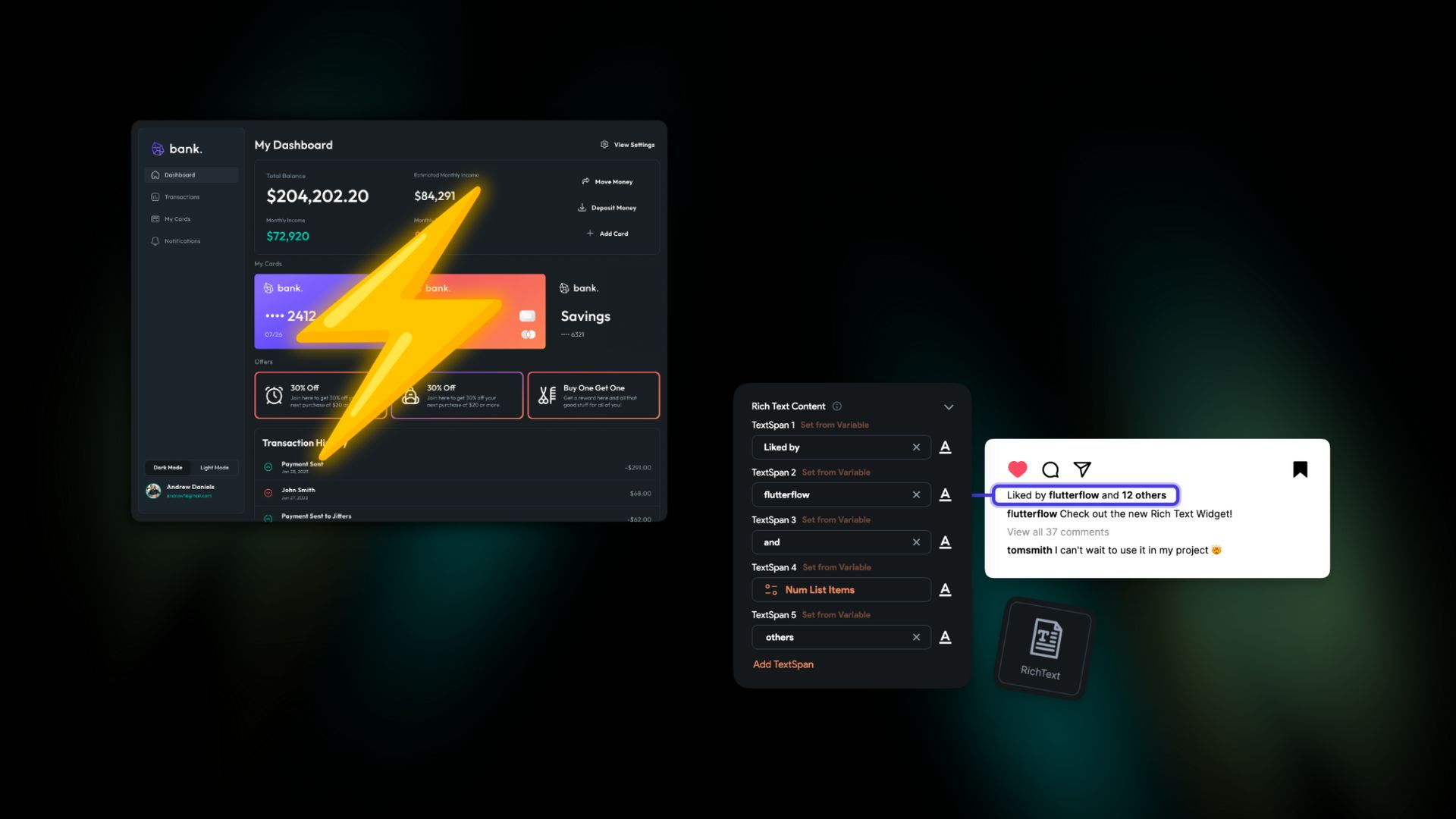
- Text widgets can be displayed with different styles (color, size, font,...).
Webflow
Webflow is far from staying on the sidelines as far as improvements are concerned, the tool has developed two great new features this month.
First of all, Webflow has modified its prices by allowing unlimited access to the page for its e-commerce package.
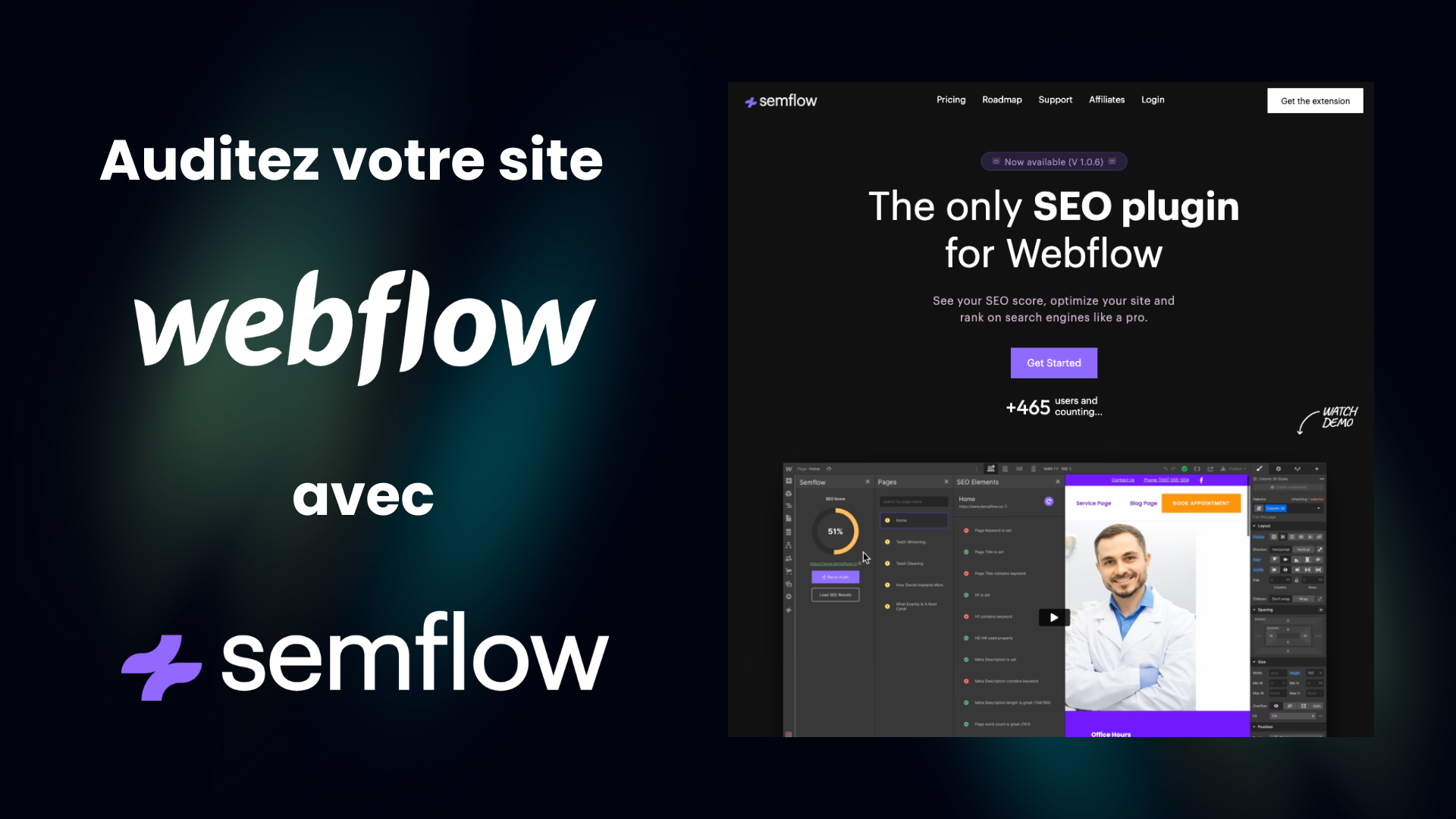
SEO → Semflow

At Webflow, a new extension is available: Semflow. With this plugin, made exclusively for Webflow, you can :
- Do a complete audit of your site,
- Get your SEO score,
- See if you have well arranged your titles (H1, H2, H3...), your images (title, alt tag...), your links..,
- Determine your keywords per page,
- See which page needs to be reworked,
This novelty is available for the moment at $15 per month, later the price will double to $29 per month (market price).
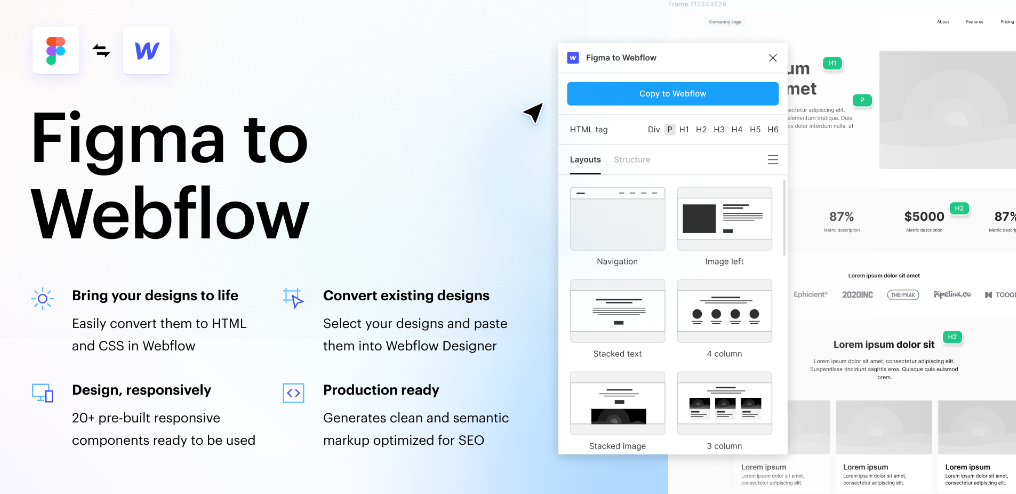
Figma to Webflow

The plugin Figma to Webflow ? Webflow has just launched a Figma plugin that allows to transpose a Figma design directly to Webflow!
This feature will be a real-time saver for designers. The Figma and Webflow communities are very happy about it. The only drawback is that designers will have to how to structure their design according to the Webflow development codes. But, apart from that, the plugin will give a new rhythm to all your Webflow projects. In addition, the plugin is free!
The tool has also deployed a whole library of pre-designed layouts in Beta, which is another good way to speed up website design.
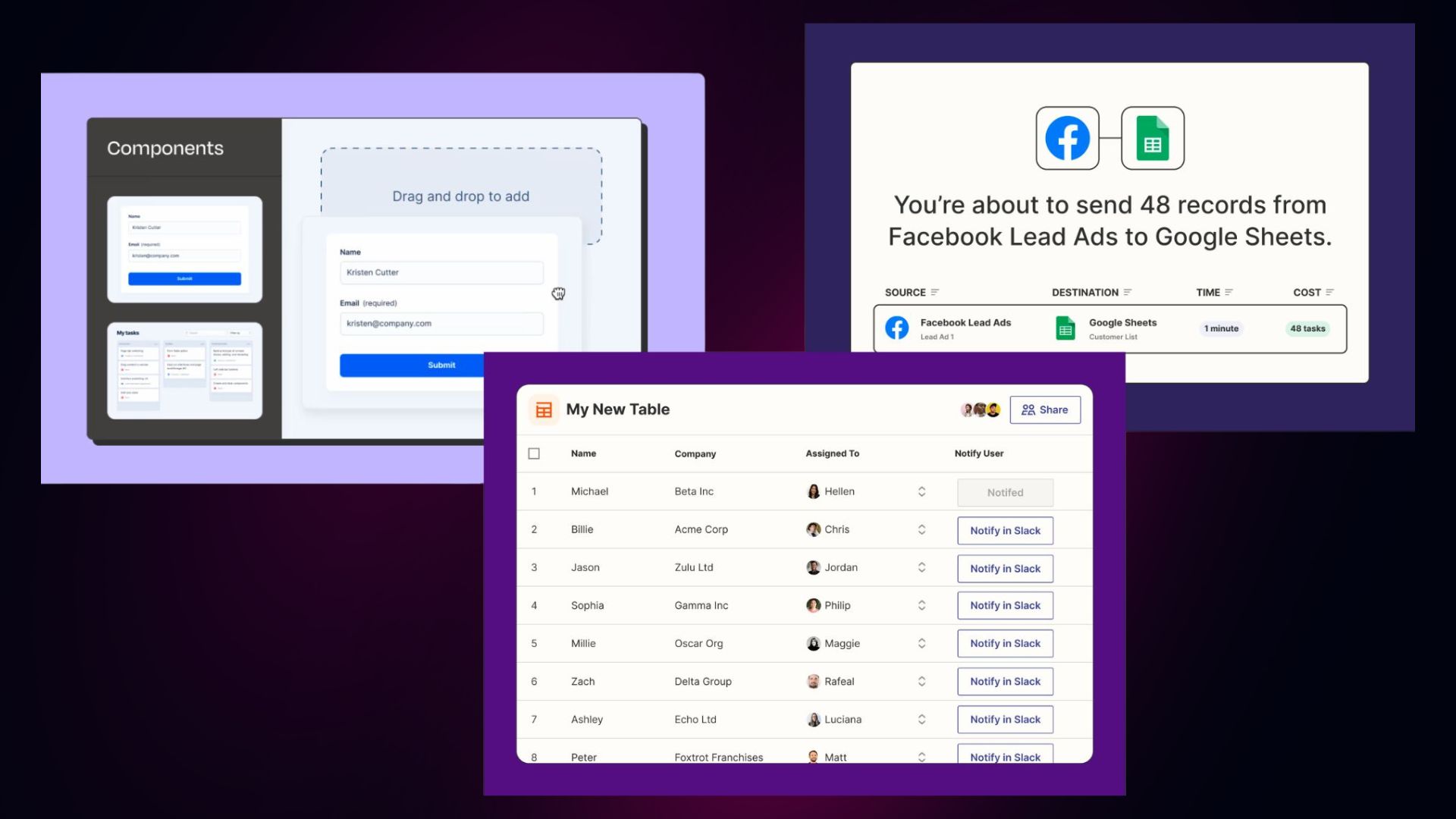
Zapier Builder
Automation giant Zapier is still working on the Alpha version of its interface builder.
Indeed, last October, Zapier had announced that it would take a new direction. Zapier wants to become more than an automation tool and also wants to offer: a database like Airtable “Zapier Tables” and a page building place “Zapier Interface”.
You will also be able to transfer data from one app to another with “Zapier Transfer”, while keeping your automation data directly on “Zapier Tables”. For the moment, these two features are in Beta testing.
With its wide range of integrated applications, Zapier is likely to become an indispensable tool.
If you want to know more about Zapier's Builders.

Notion
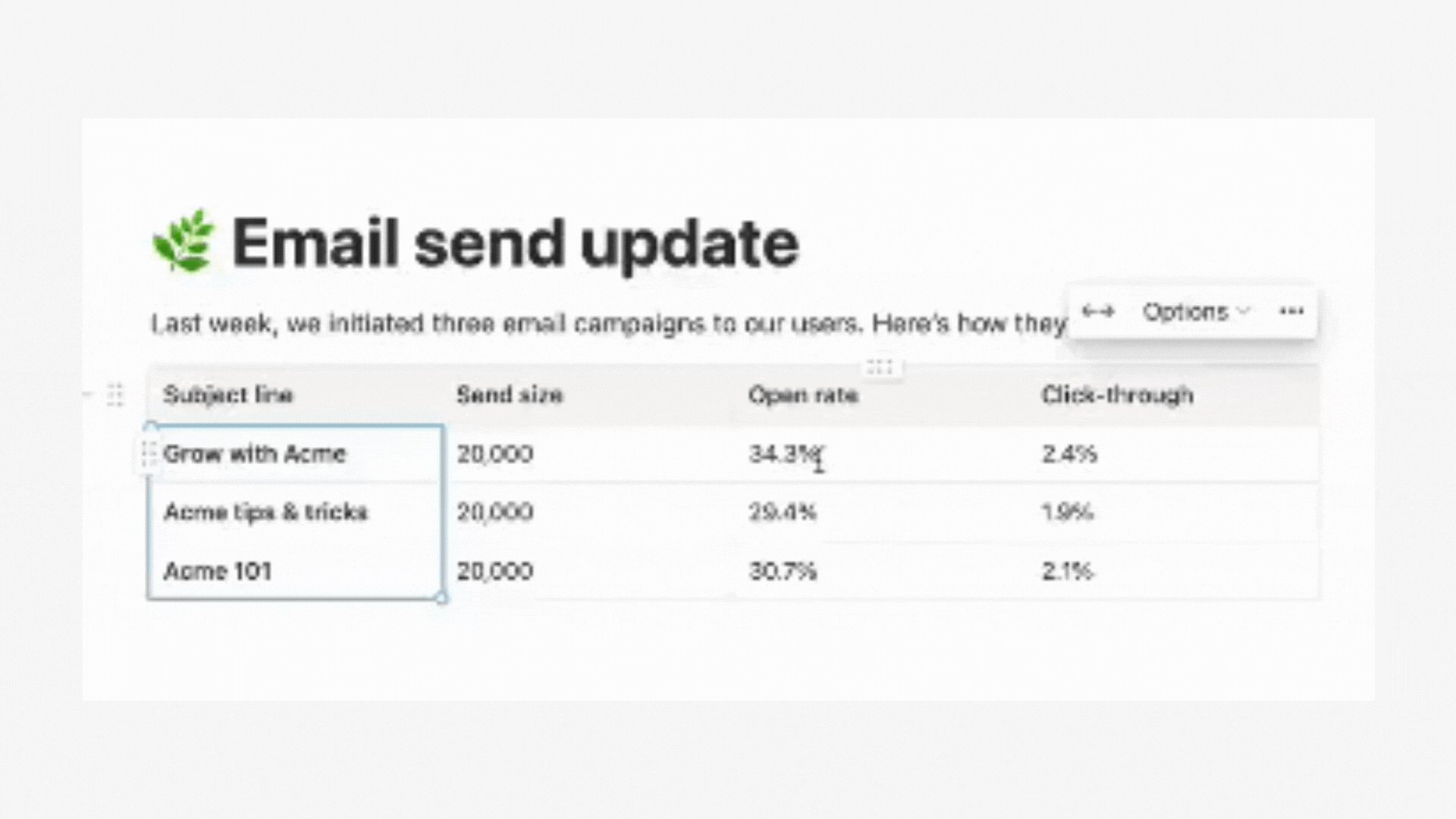
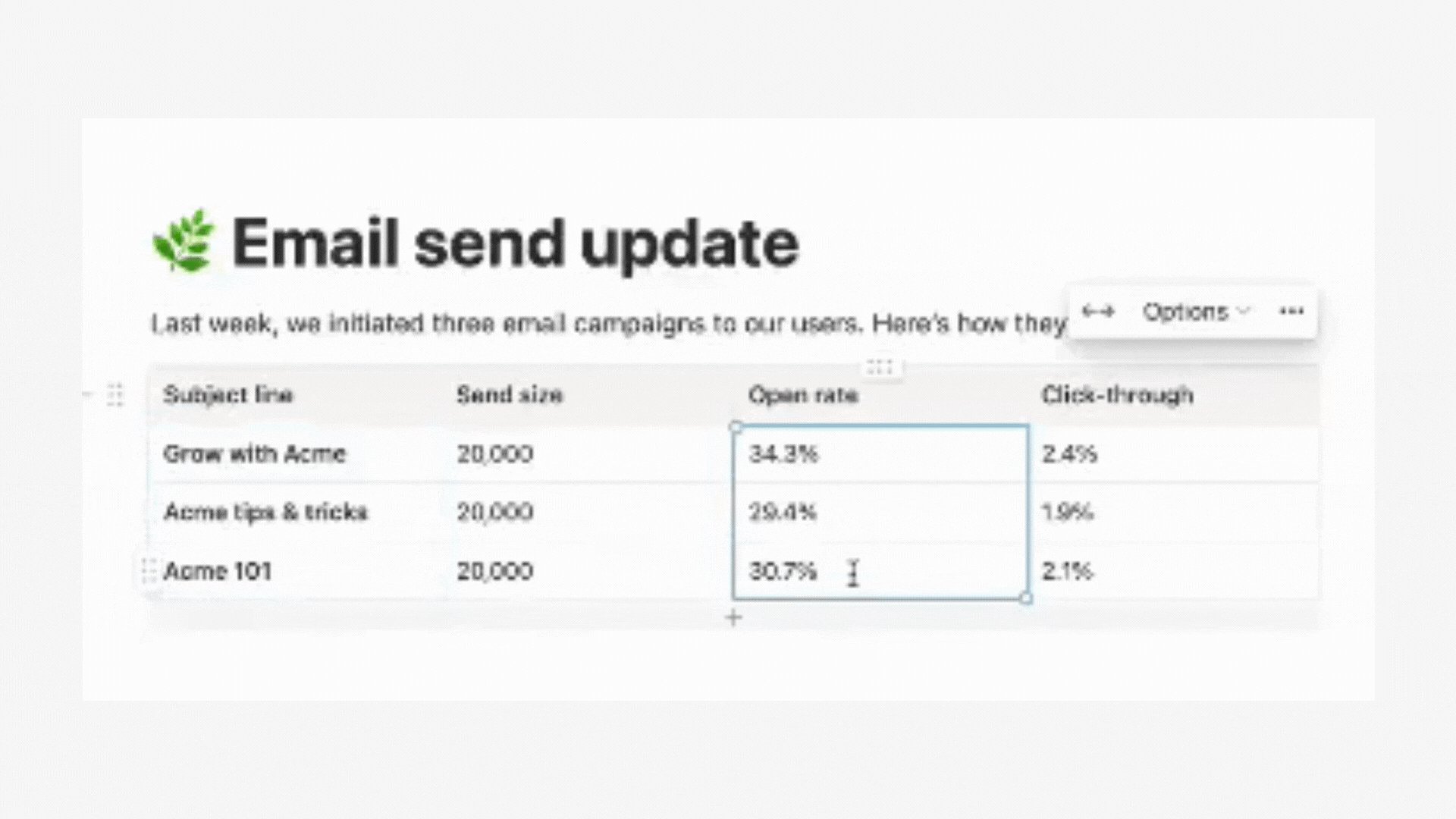
We present three of the latest improvements to the all-in-one tool, Notion:
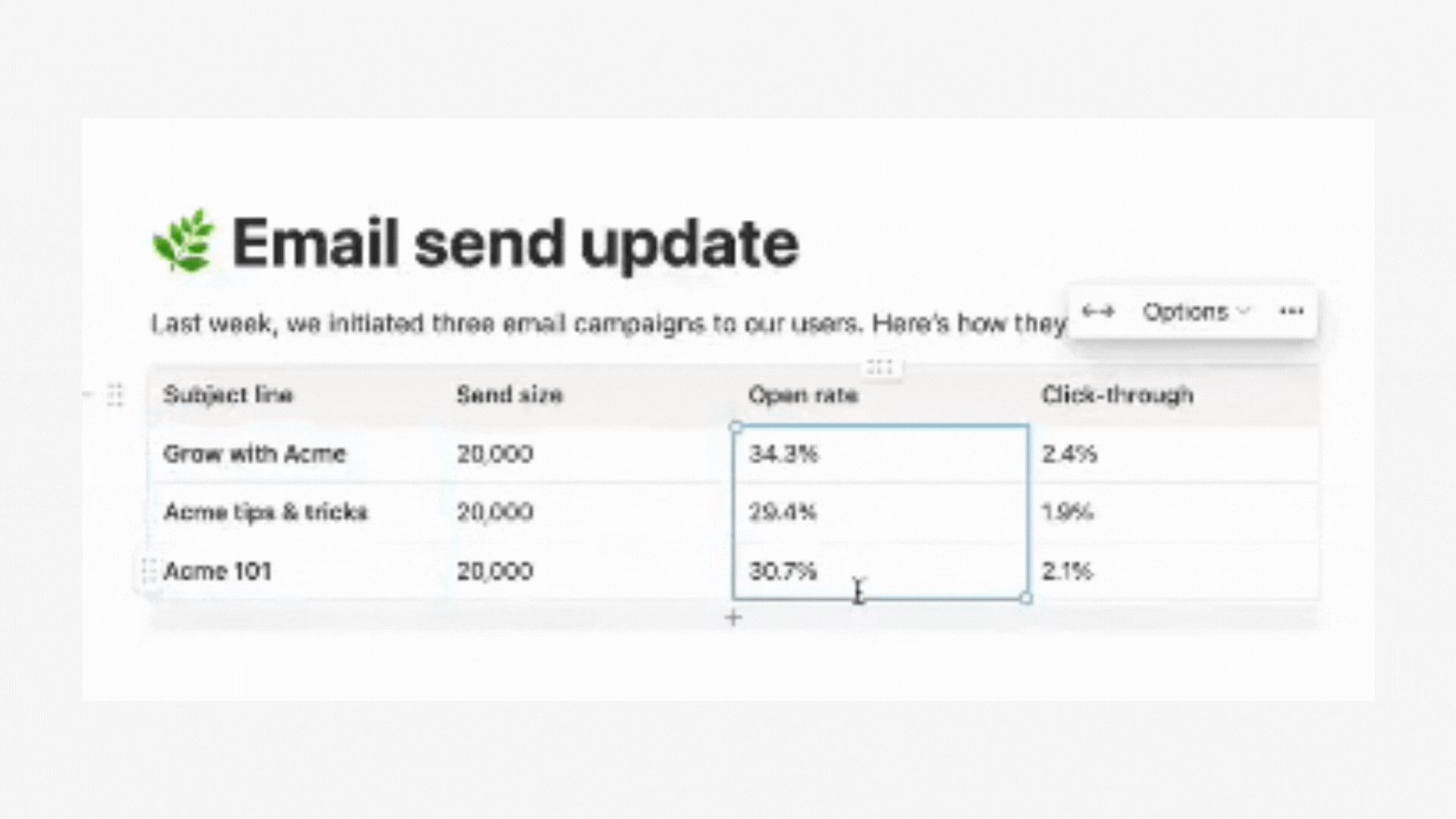
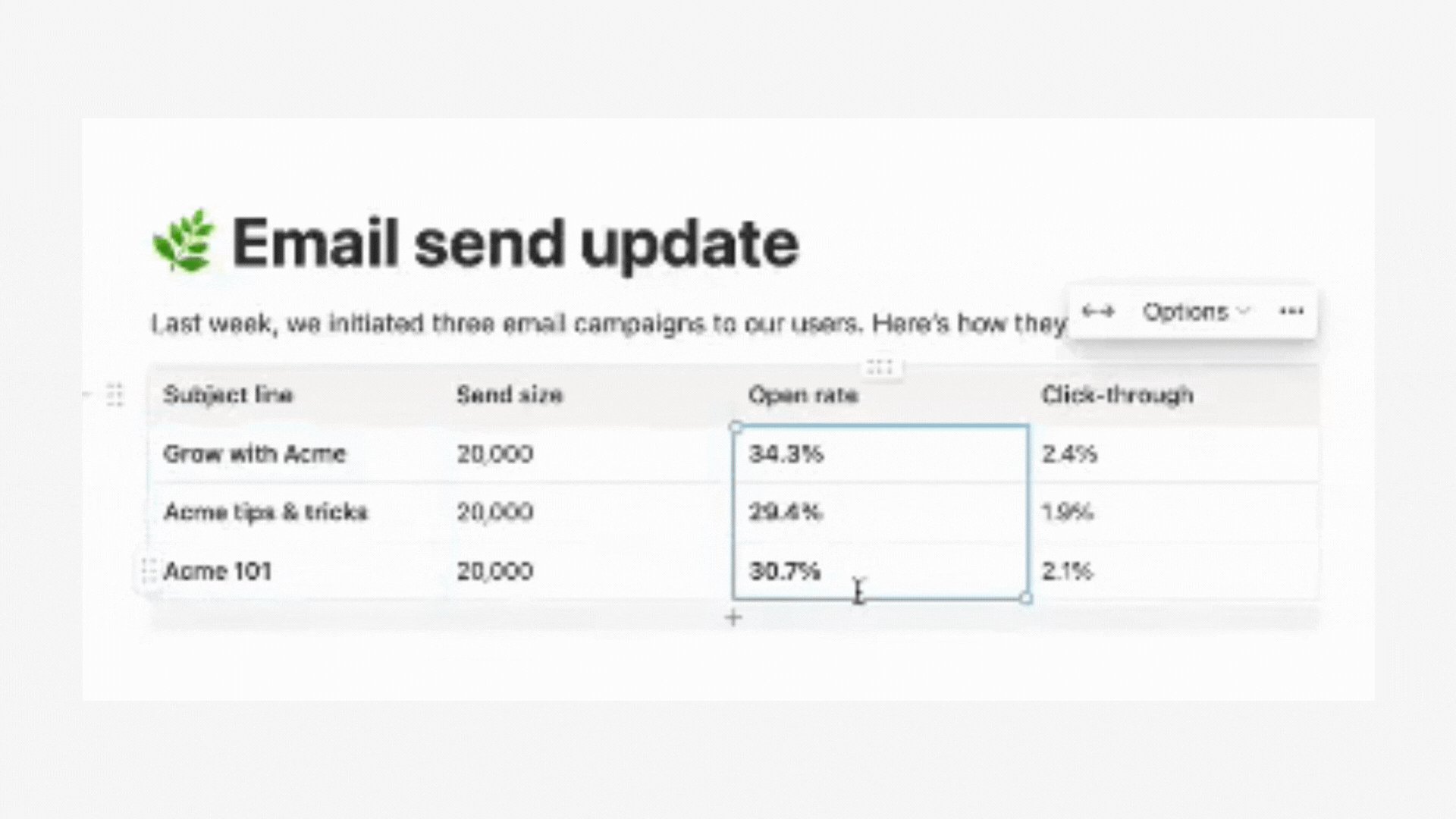
→ Select multiple cells using shift + arrow keys or click + drag

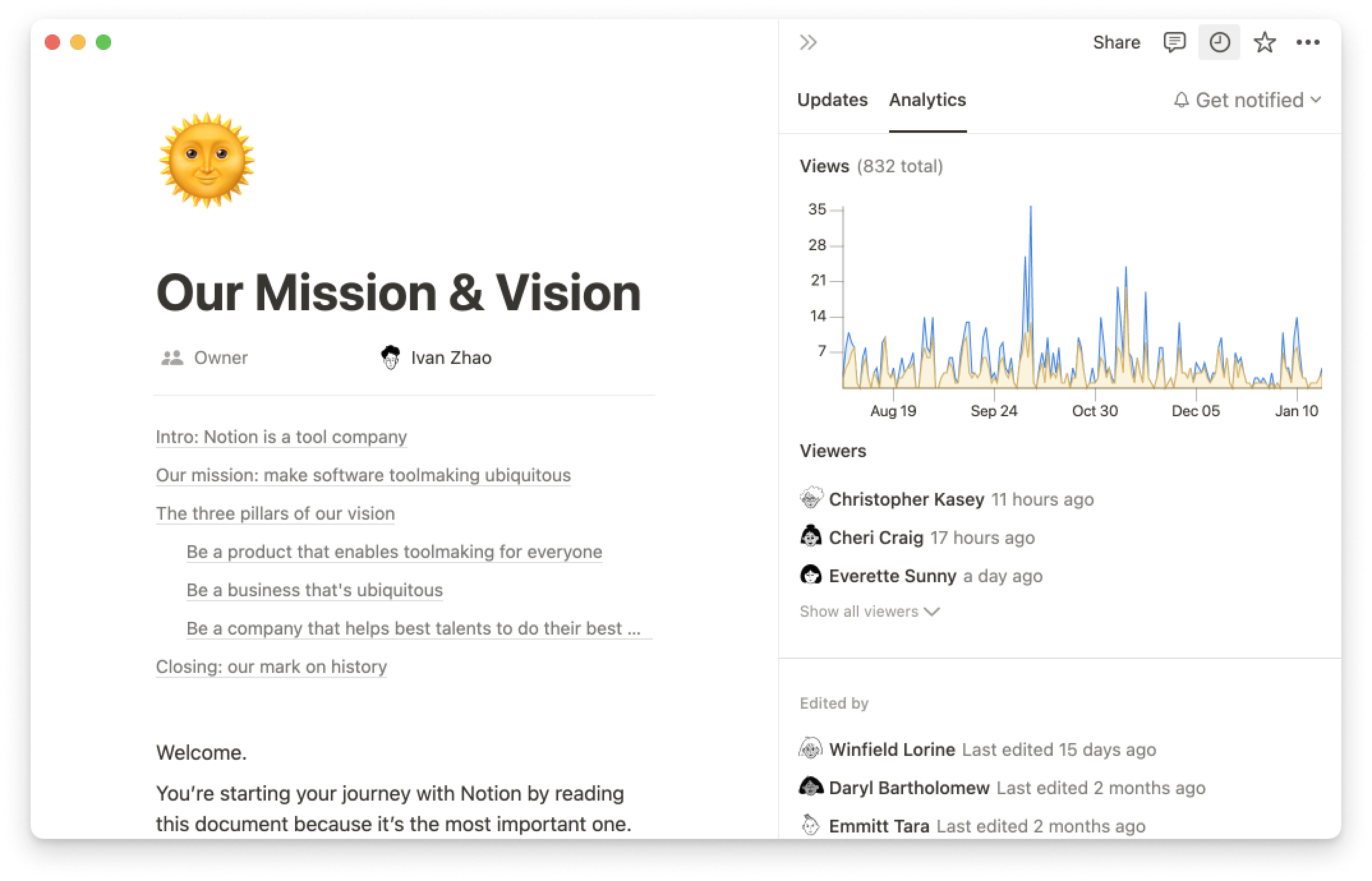
→ Analytics of your shared pages on Notion:
- Quickly measure page engagement,
- Quickly identify updates to the page.

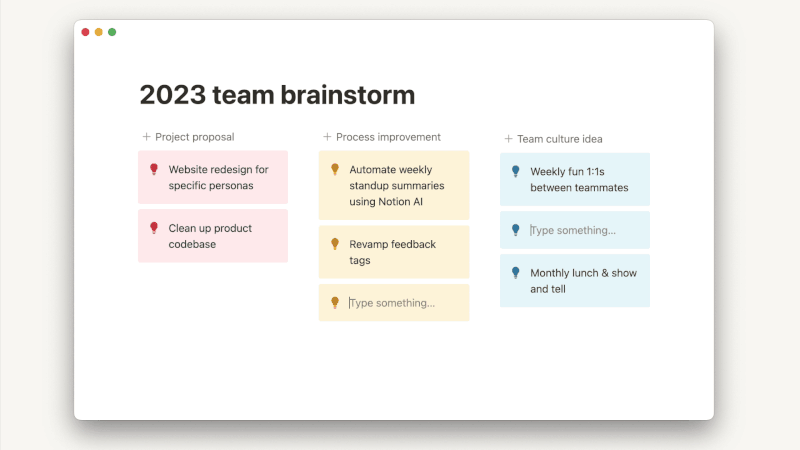
→ Use caption blocks as digital “sticky notes” for collaborative brainstorming! Share with your team and watch ideas fill the page in real time.

Here's how to create this brainstorming page:
- Create a template button with /template ;
- Configure it to create new captions;
- Duplicate for each brainstorming topic;
- Customize the names, icons and colors;
- Click the Share button to invite your teammates;
Airtable
Here are the new features of Airtable: multiple selection for column removal, new accessibility API and collaboration improvements. Here's their video, which presents very well the new features of the month:
Discovery of the month: Draftbit
.jpg)
Draftbit is a collaborative and open-source (React Native) Low code mobile application builder. This tool is already well evolved and complete. You can build anything from already implemented blocks to adding custom code. The code can be directly displayed in the builder and can be downloaded in full.
Draftbit also gives direct access to APIs and integrations, and is linked to Airtable. Its use is very technical and is rather reserved for expert developers.
That's all for the No code news of February 2023, we'll see you next month with, we hope, as much great news.



